最近常常會需要填寫餐點表單,不過實在太繁瑣了,所以就寫了簡單的小工具來節省時間。
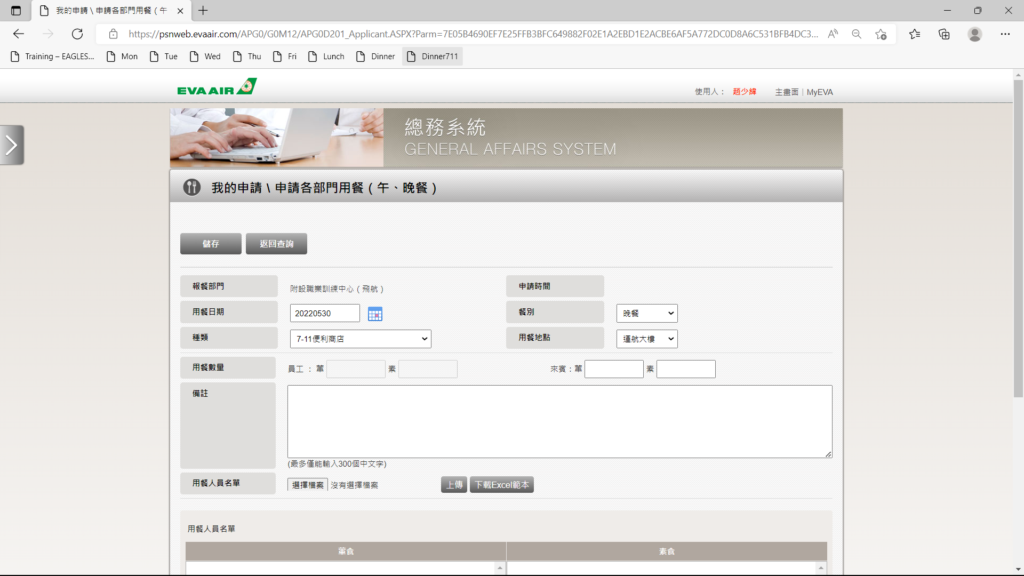
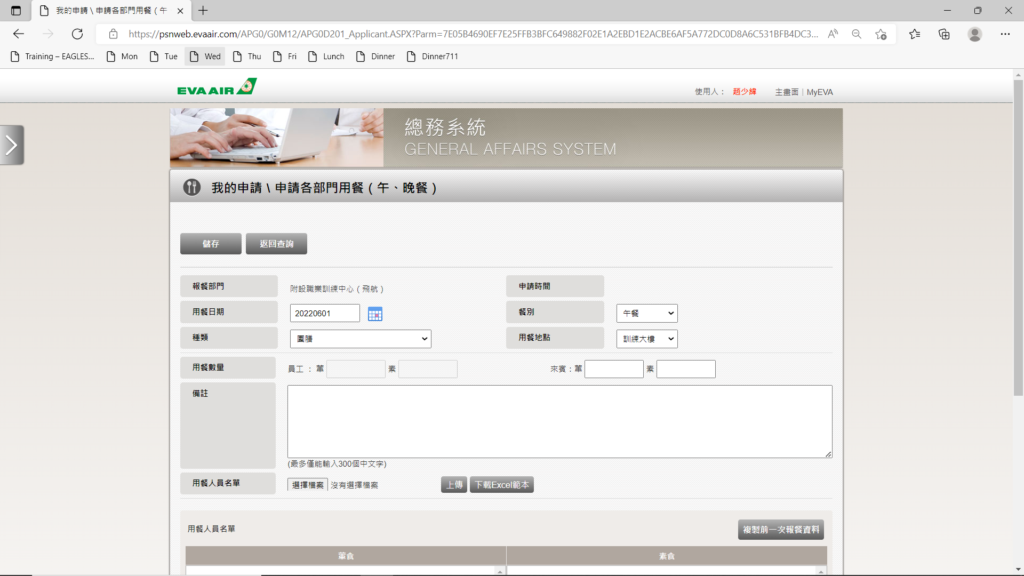
報餐範例表格:
報餐部門
我的部門
申請時間
用餐日期
申請時間
種類
用餐地點
書籤
我決定用所有瀏覽器都有的「書籤」來做小工具,教學在下面,書籤網址如下:
餐別
javascript:document.getElementById('ctl00_ContentPlaceHolder1_ddl_meal_type').selectedIndex = 0; __doPostBack('ctl00$ContentPlaceHolder1$ddl_meal_type',''); setTimeout(()=>{document.getElementById('ctl00_ContentPlaceHolder1_ddl_meal_kind').selectedIndex = 0}, 500); setTimeout(()=>{document.getElementById('ctl00_ContentPlaceHolder1_ddl_building').selectedIndex = 1}, 500);javascript:document.getElementById('ctl00_ContentPlaceHolder1_ddl_meal_type').selectedIndex = 1; __doPostBack('ctl00$ContentPlaceHolder1$ddl_meal_type',''); setTimeout(()=>{document.getElementById('ctl00_ContentPlaceHolder1_ddl_meal_kind').selectedIndex = 0}, 500); setTimeout(()=>{document.getElementById('ctl00_ContentPlaceHolder1_ddl_building').selectedIndex = 0}, 500); javascript:document.getElementById('ctl00_ContentPlaceHolder1_ddl_meal_type').selectedIndex = 1; __doPostBack('ctl00$ContentPlaceHolder1$ddl_meal_type',''); setTimeout(()=>{document.getElementById('ctl00_ContentPlaceHolder1_ddl_meal_kind').selectedIndex = 1}, 500); setTimeout(()=>{document.getElementById('ctl00_ContentPlaceHolder1_ddl_building').selectedIndex = 0}, 500);日期(下週一~五)
javascript:var d = new Date();d.setDate(d.getDate() + 2 + (((6 - d.getDay()) % 7) || 7));document.getElementById('ctl00_ContentPlaceHolder1_txt_appl_date').value = String(d.getFullYear()*10000+d.getMonth()*100+100+d.getDate());__doPostBack('ctl00$ContentPlaceHolder1$txt_appl_date','');javascript:var d = new Date();d.setDate(d.getDate() + 3 + (((6 - d.getDay()) % 7) || 7));document.getElementById('ctl00_ContentPlaceHolder1_txt_appl_date').value = String(d.getFullYear()*10000+d.getMonth()*100+100+d.getDate());__doPostBack('ctl00$ContentPlaceHolder1$txt_appl_date','');javascript:var d = new Date();d.setDate(d.getDate() + 4 + (((6 - d.getDay()) % 7) || 7));document.getElementById('ctl00_ContentPlaceHolder1_txt_appl_date').value = String(d.getFullYear()*10000+d.getMonth()*100+100+d.getDate());__doPostBack('ctl00$ContentPlaceHolder1$txt_appl_date','');javascript:var d = new Date();d.setDate(d.getDate() + 5 + (((6 - d.getDay()) % 7) || 7));document.getElementById('ctl00_ContentPlaceHolder1_txt_appl_date').value = String(d.getFullYear()*10000+d.getMonth()*100+100+d.getDate());__doPostBack('ctl00$ContentPlaceHolder1$txt_appl_date','');javascript:var d = new Date();d.setDate(d.getDate() + 6 + (((6 - d.getDay()) % 7) || 7));document.getElementById('ctl00_ContentPlaceHolder1_txt_appl_date').value = String(d.getFullYear()*10000+d.getMonth()*100+100+d.getDate());__doPostBack('ctl00$ContentPlaceHolder1$txt_appl_date','');教學
安裝
複製好上面的小工具書籤後,就可以真的開始製作書籤了。
- 在 Google Chrome 中,可以直接按
Ctrl+Shit+O進入書籤管理員,新增新書籤。 - 在 Microsoft Edge 中,按
Ctrl+Shit+O進入書籤管理員,可以先新增書籤,再編輯名稱和網址。
編輯剛創建好的書籤,名稱自己打(儘量就打看得懂的),網址貼上剛剛複製好的內容。
使用
先進入報餐系統申請頁面,或是上面的試用區。
點申請時間(下週一~五)的書籤。
再點申請餐別的書籤。
範例
訂下禮拜三的餐

訂晚餐(7-11、運航)